Download React Native Svg Image - 283+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l301.blogspot.com/2021/04/react-native-svg-image-283-file-svg-png.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Native Svg Image - 283+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Native Svg Image - 283+ File SVG PNG DXF EPS Free Earlier it was not supported. Here is my sample code Svg library for react native, react native web, and plain react web projects. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Here is my sample code
Let's see how to use them. Here is my sample code Using svg in your react native project makes your image assets low on size while increasing scaling performance. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg library for react native, react native web, and plain react web projects.

Using SVG in React Native - YouTube from i.ytimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Native Svg Image - 283+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Display svg image in react native. A cache property can be added to control. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It supports most svg elements and properties. Let's see how to use them. Here is my sample code Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Earlier it was not supported. Most of the modern browsers are supporting svg images, but using svg in react native app we needs to use the third party package. It allows you to render svg images in react native from a url or a static file using the svguri component.
React Native Svg Image - 283+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download React Native Svg Image - 283+ File SVG PNG DXF EPS Free Here is my sample code A cache property can be added to control.
Here is my sample code Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online.
You can read more about svg paths here. SVG Cut Files
Add Icons to a React Native App with React Native Vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Contents in this project react native show svg image from online.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Here is my sample code Contents in this project react native show svg image from online.
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Here is my sample code Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Using SVG in React Native - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
React Native: Empty circle with background color? - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Here is my sample code
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code Using svg in your react native project makes your image assets low on size while increasing scaling performance. Contents in this project react native show svg image from online.
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Here is my sample code Contents in this project react native show svg image from online.
react-native-svg 12.1.0 on npm - Libraries.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Earlier it was not supported. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Here is my sample code Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Let's see how to use them. Svg library for react native, react native web, and plain react web projects.
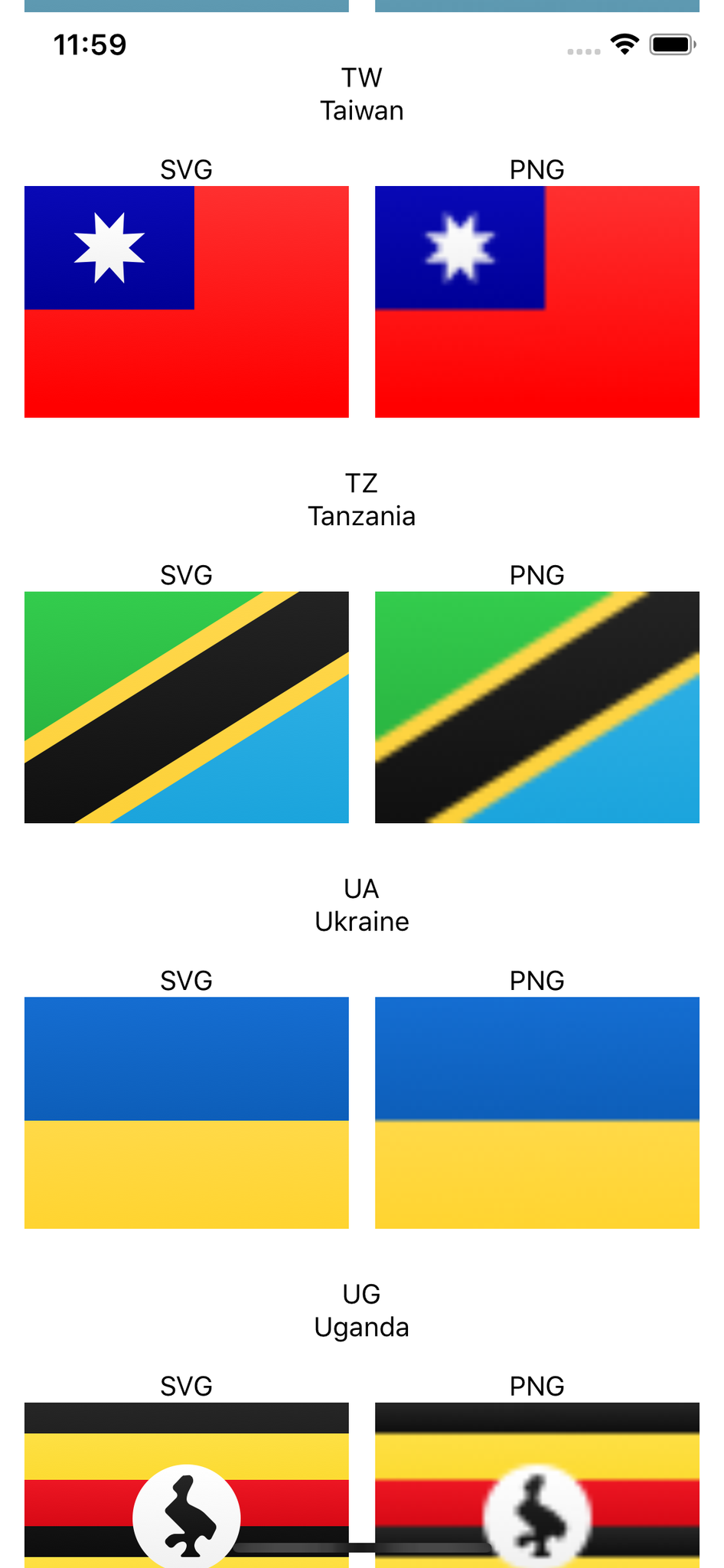
A SVG flag for react native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online.
react-native-svgkit - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Contents in this project react native show svg image from online.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
react-native-svg-paths - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Let's see how to use them. Here is my sample code
GitHub - awesomejerry/react-native-qrcode-svg: A QR Code ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Here is my sample code Let's see how to use them.
GitHub - ggomaeng/react-native-svg-chicken: Animated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
GitHub - 73R3WY/react-native-svg-animations: SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Earlier it was not supported. Let's see how to use them.
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Here is my sample code Let's see how to use them.
React Native Logo Svg, HD Png Download - kindpng for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Let's see how to use them. Earlier it was not supported.
GitHub - oblador/react-native-vector-icons: Customizable ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Contents in this project react native show svg image from online. Earlier it was not supported.
Download The negative sign in horizontal lines means we want our lines drawn from right to left. Free SVG Cut Files
Question: draw circular text around an image · Issue #972 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Here is my sample code
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
javascript - React Native SVG fill circle with image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Here is my sample code Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects.
How to show gradient SVG image in React Native - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online. Svg library for react native, react native web, and plain react web projects. Here is my sample code
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects.
react-native-svg-charts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Here is my sample code
Svg library for react native, react native web, and plain react web projects. Here is my sample code
react-native-svg-charts - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code Earlier it was not supported. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online.
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects.
React Native Logo Svg, HD Png Download - kindpng for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Here is my sample code Using svg in your react native project makes your image assets low on size while increasing scaling performance. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported.
Add Icons to a React Native App with React Native Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Here is my sample code
Here is my sample code Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
React Native Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code Earlier it was not supported. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects.
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported.
React Native: Empty circle with background color? - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Contents in this project react native show svg image from online. Here is my sample code Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects.
GitHub - awesomejerry/react-native-qrcode-svg: A QR Code ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Svg library for react native, react native web, and plain react web projects. Here is my sample code
react-native-image-crop-picker - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Here is my sample code Svg library for react native, react native web, and plain react web projects.
Here is my sample code Svg library for react native, react native web, and plain react web projects.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
Svg library for react native, react native web, and plain react web projects. Here is my sample code
React Native Svg Charts Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Here is my sample code
Earlier it was not supported. Here is my sample code
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Here is my sample code Earlier it was not supported.
React Native Svg Charts Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. Contents in this project react native show svg image from online. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Here is my sample code
Earlier it was not supported. Here is my sample code
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
A simple animation for background — React Native using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Contents in this project react native show svg image from online. Here is my sample code Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Here is my sample code Earlier it was not supported.
SVG library for React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Contents in this project react native show svg image from online. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Here is my sample code
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
react-native-svg-charts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Here is my sample code Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
